Google’s Core Web Vitals have become key metrics for evaluating the health of a website, directly influencing search engine rankings and user experience.
Optimising these vitals—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) is crucial for any business online.
Here’s a comprehensive guide on how to troubleshoot speed, utilise essential tools, and balance speed with user experience (UX) and conversion rate (CVR).
Step 1: Understanding and Measuring Core Web Vitals
Defining the Vitals:
Understanding the actual “vitals” within core web vitals is an absolute must before you can hope to troubleshoot speed issues effectively.
Here are the original three vitals:
- LCP: Measures the loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- FID: Measures responsiveness. To ensure a good user experience, pages should have an FID of less than 100 milliseconds.
- CLS: Measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
However with First Input Delay (FID) there were some known limitations when it was first launched. In 2022, The Google Chrome Team announced Interaction to Next Paint (INP) as that new metric and started working with the community to test its efficacy. In March 2024 INP replaced FID as part of the Core Web Vitals.
What is Interaction to Next Paint
Interaction to Next Paint (INP) is a web performance metric that measures user interface responsiveness – how quickly a website responds to user interactions like clicks or key presses.

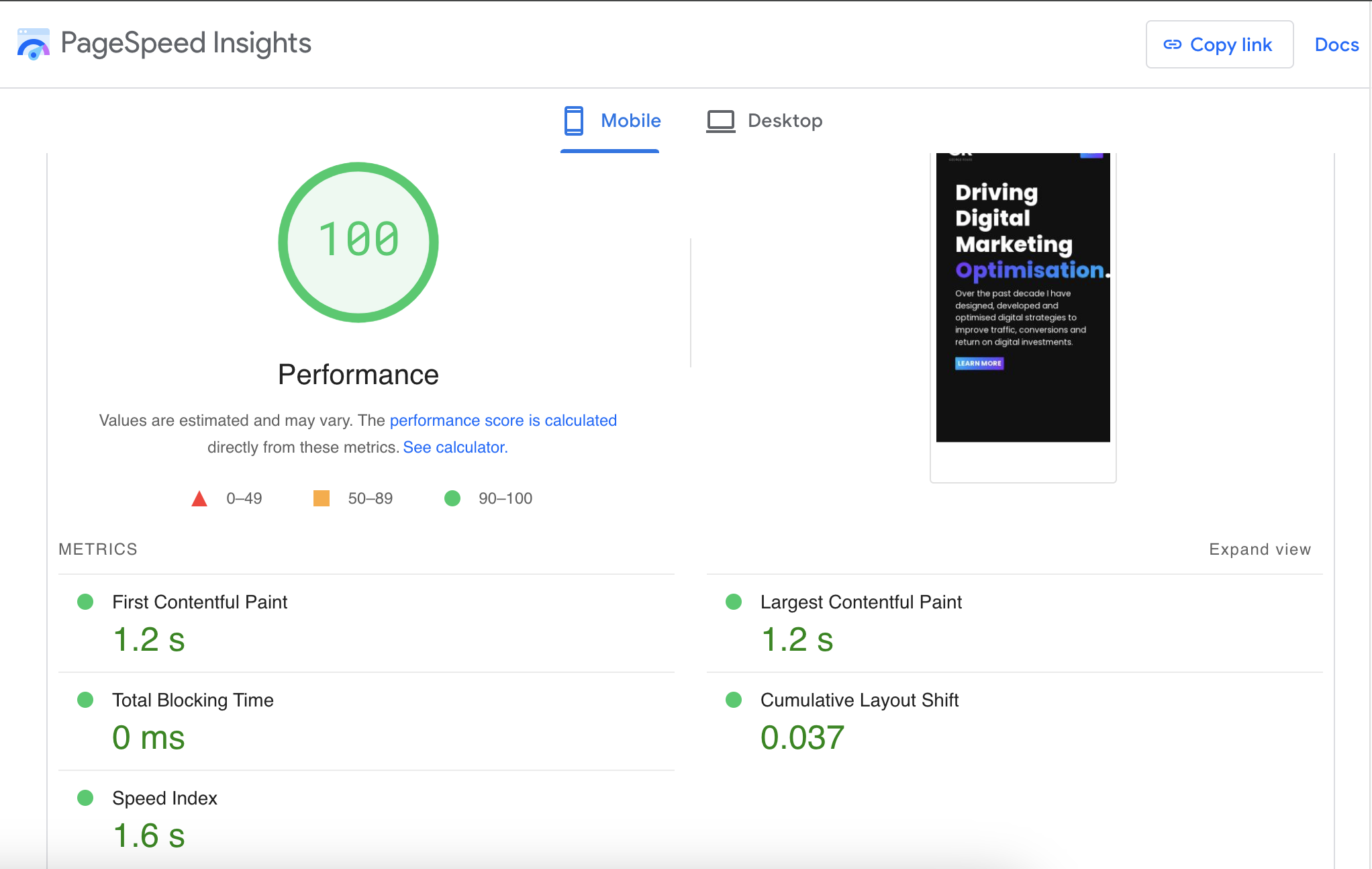
- Google PageSpeed Insights: Provides detailed reports for both mobile and desktop websites, offering insights into how you can improve your page’s performance.

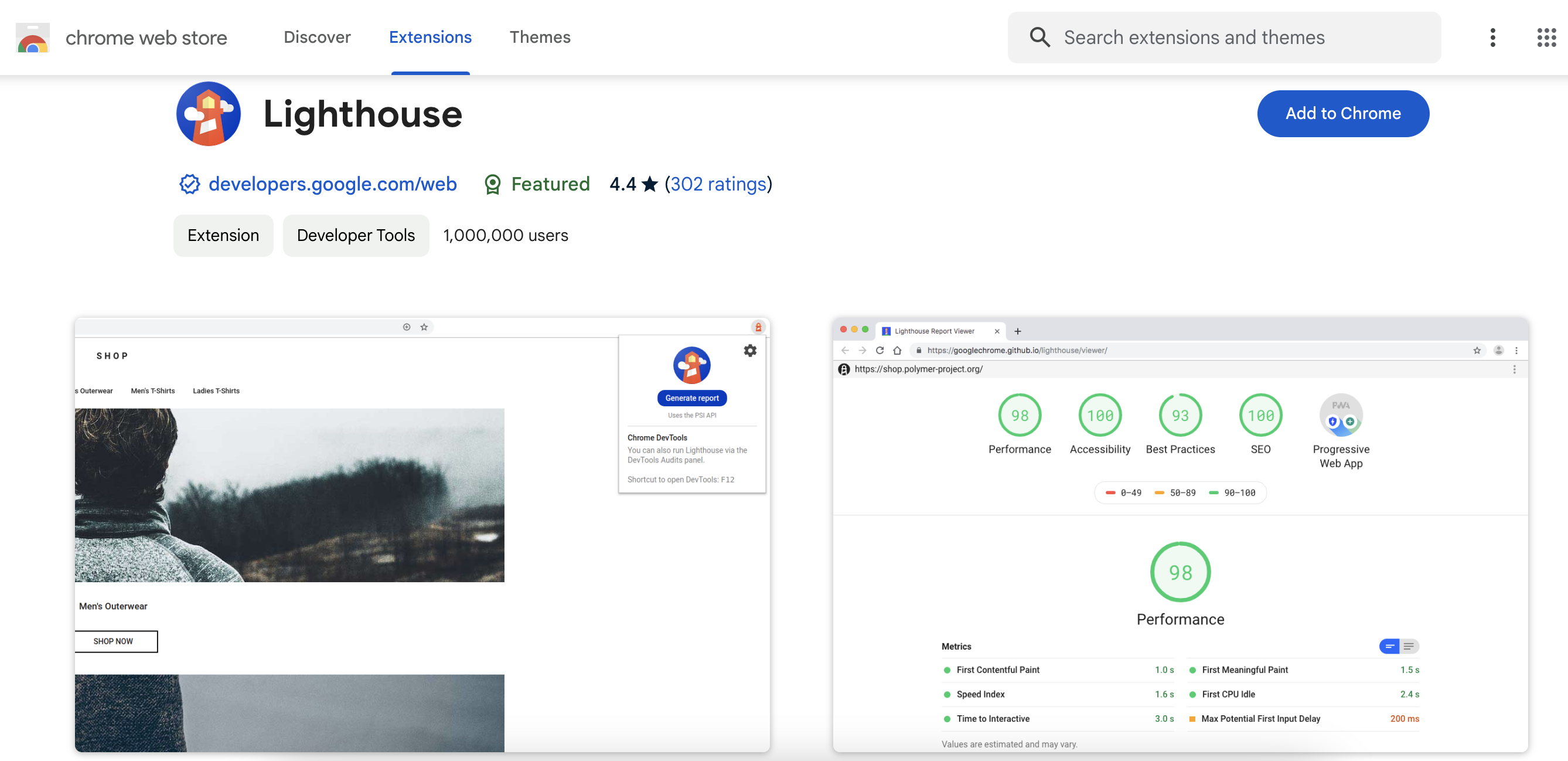
- Lighthouse: An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, and more.
Step 2: Troubleshooting and Optimising LCP
Chances are that you’re either having an issue with speed on your website, and knowing where to start can be a minefield. The best place to start is with the big elephants in the room.
Normally the four core elephants are:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
Although these might sound like complex problem by breaking these down into smaller bites they can become manageable and only take few minutes to resolve.
Optimisation Strategies for LCP:
- Enhance Server Performance:
-
Optimise your Server: Normally this isn’t an issue, if you are seeing warnings about this, then its worth reaching out to your hosting provider and seeing what your options are. Sometimes on shared hosting, there can be heavy sites pulling more than their fair share of resources.
-
Use a Content Delivery Network (CDN): Using a CDN can we a great way to remove the burden from your own servers and allow a third party to host your assets such as images, videos or fonts. (Personally I’ve never found a CDN a justifiable solution, as you add an additional layer of risk that if the CDN goes down, you will be impacted as result.) Before resulting to use a CDN explore other options such as compressing assets, cutting redundant assets or even defer loading assets that are below the fold.
-
Cache Assets: Adding an appropriate cache level to your website is an must for every site. By ensuring a suitable cache level you can save users reloading images and assets over and over again.
- Optimise Resources:
-
Minify CSS and JavaScript: This is a quick win and should always be done as a best practise. If you are using a common CMS there are 100’s of plugins to help minify and compress your scripts. Or if you prefer to take the hands on approach then you can use tools such as https://www.minifier.org/
-
Compress Images: One of the most common causes of speed issues is uncompressed images. This is another quick win and a absolute must do. Tinify
-
Defer non-critical CSS and JavaScript: Defer non-critical CSS and JavaScript is a practice I recommend to speed up the loading times of web pages. When a browser loads a webpage, it must parse the HTML before it can render the content visible to the user. If the browser encounters CSS and JavaScript that it must load and execute before it can continue rendering, this can delay the time until the user sees the content.
-
Top Tips for Resolving CSS & JavaScript:
- Identify non-critical resources: First, determine which CSS and JavaScript files are not essential for the initial rendering of the webpage. These might include styles and scripts used for interactive elements that don’t appear immediately.
- Use the defer attribute for JavaScript: Adding defer to your script tags tells the browser to load the scripts in the background and execute them only after the HTML has been fully parsed.
- Inline critical CSS and load the rest later: Extract the CSS necessary for above-the-fold content and inline it within the head of your HTML. For the remaining styles, consider loading them asynchronously using JavaScript or by employing the loadCSS function, which can be used to load CSS files after the page has rendered.
- Leverage async attribute for non-critical scripts: Similar to defer, the async attribute can be used for scripts that are independent of the page content and do not affect the DOM immediately. Scripts with async are executed as soon as they are downloaded, without waiting for the parsing of the HTML document to complete.
- Troubleshooting by Blocking: Blocking resources from loading using Chrome Developer Tools is a valuable technique for web development. Allowing you to simulate the absence or delay of certain resources to assess their impact on website performance and user experience. This method is particularly useful for optimising performance, ensuring critical content remains accessible, and understanding the influence of third-party scripts. To implement this, simply open Chrome Developer Tools, access the Network tab, and right-click on any resource to find the option to block its loading, enabling a direct assessment of its impact on the site’s functionality and speed.
Step 3: Improving FID
Identify the Causes:
Heavy JavaScript execution: When it comes to input delays, it’s normally due to javascript executions.
Optimisation Strategies for FID:
- Minimise JavaScript: Break up long tasks into asynchronous tasks with smaller chunks.
- Optimise Page Interaction: Use a web worker to run scripts in the background without affecting the page’s performance.
Step 4: Reducing CLS
Identify the Causes:
- Images and ads without dimensions.
- Dynamically injected content.
- Web Fonts causing FOIT/FOUT.
Optimization Strategies for CLS:
- Specify Dimensions: Always include width and height size attributes on your images and video elements.
- Stable Ads: Ensure all ads elements have a reserved space so they don’t cause layout shifts when they load.
- Font Loading: Optimise font loading strategies to prevent layout shifts.
Balancing Speed with UX and CVR
When it comes to optimising speed, although it is about hitting a Website Health Metric, it goes way beyond that. Speed is all about improving user experience. With good UX comes a good conversion rate.
However there are claims that adding animations, and interactive elements to a website can improve user experience as well.
To a degree that is true, but time and time again, speed has been highlighted as THE #1 factor impacting a good user experience, at the end of the day, what good is all the interactivity and movement if users can’t load it.
So how can you focus on speed optimisation and put the users first?
Prioritise User-Centric Metrics:
Focus on metrics that directly affect user experience and conversion, such as load time, interactivity, and stability.
Enhance Visual Appeal and Functionality:
While you optimise for speed, ensure that visual quality and functionality are not compromised. Use progressive image loading, prioritise above-the-fold content, and maintain aesthetic integrity.
Continual Testing and Feedback:
Regularly test your website using A/B testing or multivariate testing to find a balance that maximises both speed and user engagement. Collect and analyse user feedback to make informed decisions.
Conclusion
Improving your website’s Core Web Vitals is not just about enhancing your SEO ranking but also about providing a superior user experience that can significantly boost your conversion rates.
By methodically assessing and optimising each vital, and by using the right tools for analysis and improvement, you can ensure your site remains competitive and appealing to your audience.
Remember, the ultimate goal is to create a fast, engaging, and stable website that meets the needs of your visitors efficiently.